
零基础如何学习 HTML + CSS?如果你很迷茫,不知如何开始,可以参考我当初的学习方式,学习时间成本耗费也比较低,基本上 3 天可将一个简单的页面转为静态页面,1 周上手,2 周熟悉。
怎么学习模仿
首先,不要没有目标地去学习这项技能,不然你最后会发现自己学得一团乱麻还没有成效,耗费时间不说,最后可能还得重新从头开始。
前期准备工作:
- 目标:准备好你自己设计的一个完整的页面效果图
- 目的:将你设计的这个页面效果,使用 HTML + CSS 实现成静态页面 (注意是静态,不要急切地去做酷炫的交互效果,先把地基搭建好)
下面将分几部分概述:
1. 了解基础概念
花半天到一天时间看完 HTML 和 CSS 基础原理,不要浪费那么多时间在看这些基础理论上,你只需让自己对它们有个大体的概念和印象即可,远离死记硬背的方法,学会灵活地学习。就像你学游泳,光是知道理论知识,即使你倒背如流也学不会,学习任何东西都是一样的道理,实践很重要,不断地重复,就能形成记忆。
注意:虽然这里一开始给了时间看一些基础理论,但我其实更建议直接放弃看原理,我在最初学习的时候并没有看,而是在学会之后,我想要更系统完善地进阶这项技能,才返回去看了这部分的基础原理知识。
2. 局部模仿
什么意思呢?就是你看到别人的这个页面结构布局跟我自己的布局很像,或者这个样式效果跟我想要的很像,那我就可以把别人的这部分代码拿过来用。
怎么拷贝别人现成的代码集成到自己的代码上?方法有很多种,因为你只是要模仿别人局部的东西,所以不要试图去拷贝别人整个页面的源码,然后逐个删除,这无异于大海捞针,没有针对性的目标效率往往都是不高的,除非是实在没有办法的情况下或者你要模仿这个页面很多个结构,才使用这种简单粗暴的方式。
通过局部模仿,然后再改造成自己的东西,进步是最快的,这就跟学习插画一样,想要最快的进步,不要去临摹别人整幅作品,而是选择局部临摹别人的效果,然后变成自己的东西。比如说,我觉得这副作品眼睛的效果处理得很好,那我就将眼睛的处理手法临摹到我自己的作品上,大量地找参考,找参考,找参考,永远比自己凭空想象、凭空创造更容易进步,这种学习方式是集合了自己的思考和别人的思考,也是最快见效的。
方法一:
举个例子,演示整个过程应该如何拷贝:
1)拷贝骨架材料 HTML
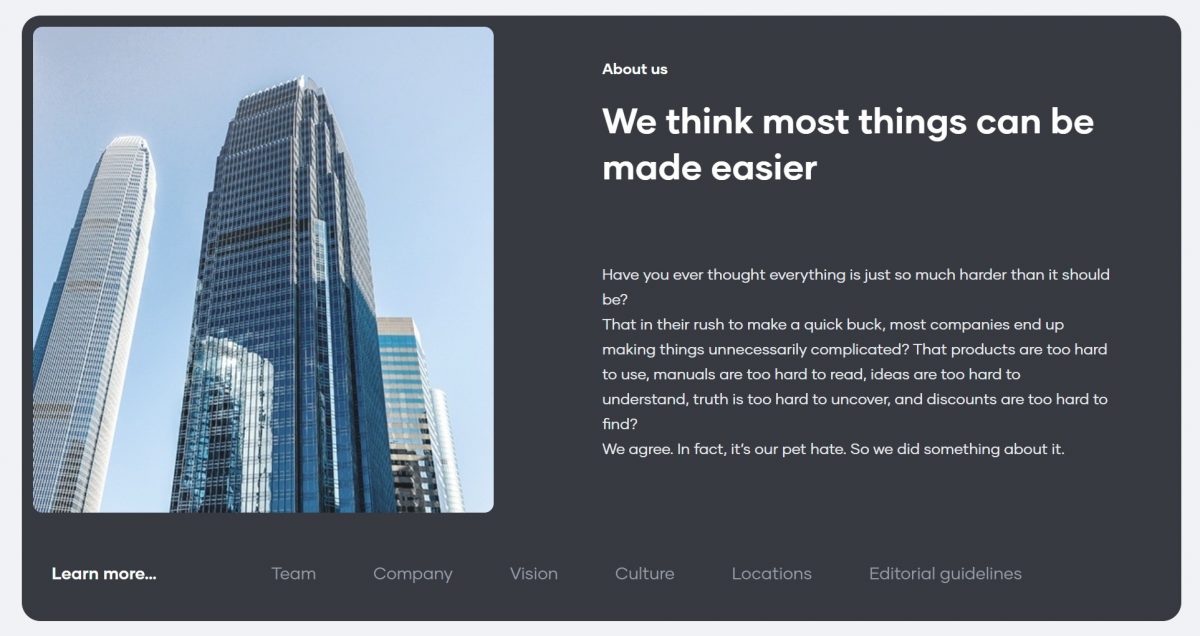
a) 依然是要明确好自己的目标,我要拷贝下图的布局样式效果。

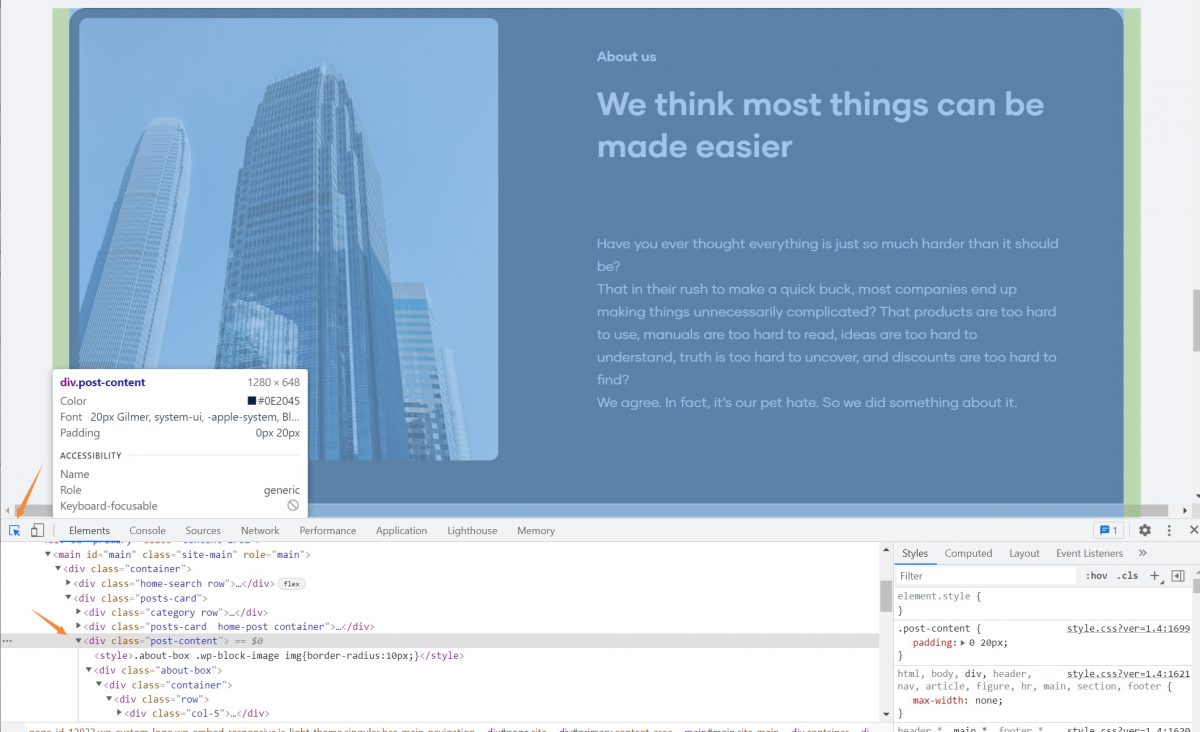
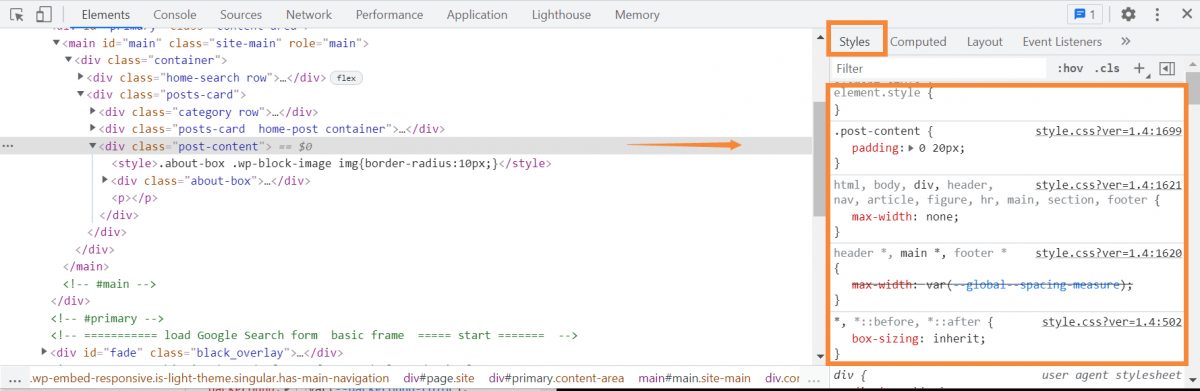
b) 键盘按 F12 审查页面元素,然后同时按住键 Ctrl + Shift + C 或者鼠标点击这个箭头  ,这个步骤目的是定位你要拷贝的这部分内容代码在哪个位置。鼠标在页面上移动,看到这个结构已经全部选中后,鼠标左键单击。
,这个步骤目的是定位你要拷贝的这部分内容代码在哪个位置。鼠标在页面上移动,看到这个结构已经全部选中后,鼠标左键单击。

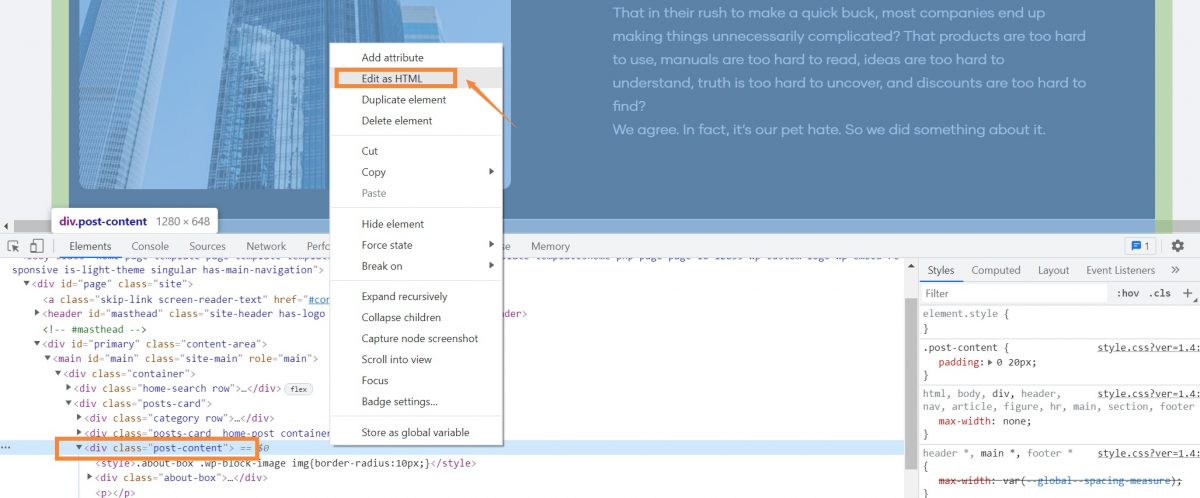
c) 单击后,你会看到这部分的源码被定位到了(下图蓝色选中部分),然后在源码选中区域鼠标右键点击,并选择 Edit as HTML

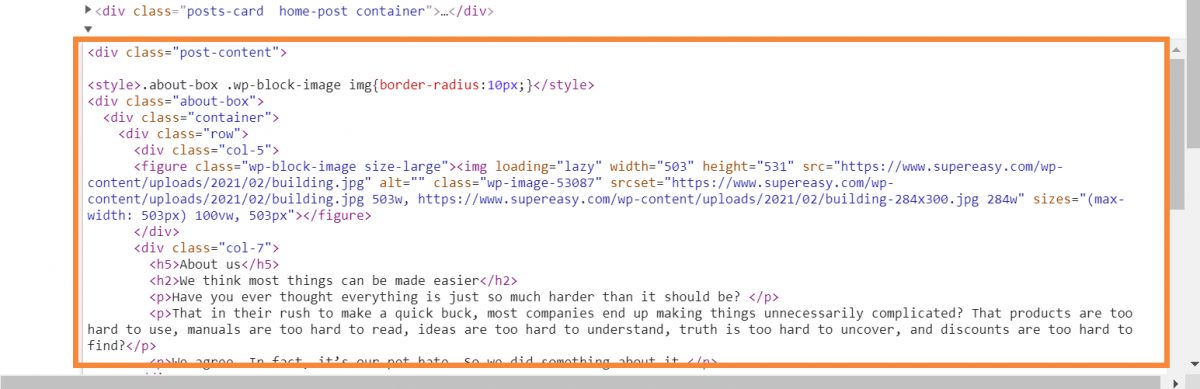
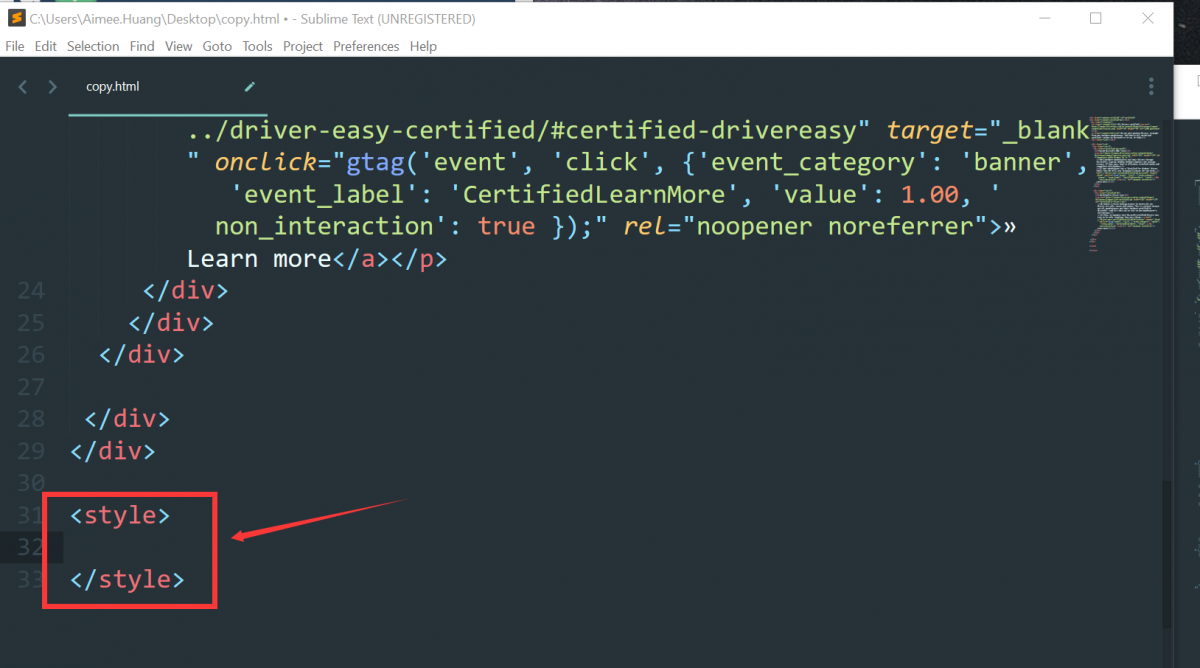
d) 接着,你会看到这部分的源码显示为可编辑状态,然后 Ctrl + A 全选,Ctrl + C 复制到你自己的 xxx.html 文件里,到此,HTML 的拷贝工作全部完成。

2)拷贝皮肤 CSS
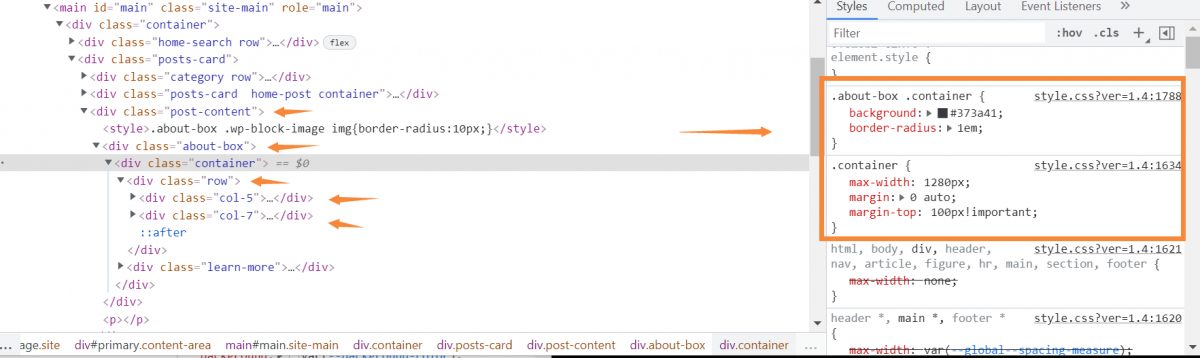
a) 前面的 F12 查看页面源码时,你会留意到右侧边栏还有一个 Styles 区域。

b) 将左边的 HTML 标签一个个单击,然后将右侧对应的 CSS 复制下来,放进你的样式代码里。你每单击一个标签,右侧的样式都会跟着改变到对应状态。

c) 全部复制下来后,你的拷贝工作就完成了,这时候,可以看下你复制下来的样式,有没有哪些是重复的,可以删除的直接删除。测试自己复制下来的效果是否还原了页面。
拷贝别人的源码,我自己习惯直接嵌入拷贝出来的 HTML 文件里面,因为比较方便测试,反正最后也需要分开插入到 WordPress 对应的地方的,我没有必要多此一举弄出多个文件出来。

方法二:
前面介绍的复制方法有一个好处是,浏览器已经自动将不属于这个区域的样式帮你过滤掉了,只留下了有用的、真正产生作用的样式。缺点是,如果标签结构太多,一个个点击 HTML 标签,然后复制对应样式会有点耗时。
网站没有自己想要的效果,如何找到可模仿的案例呢?接下来跟你介绍另外的方法。
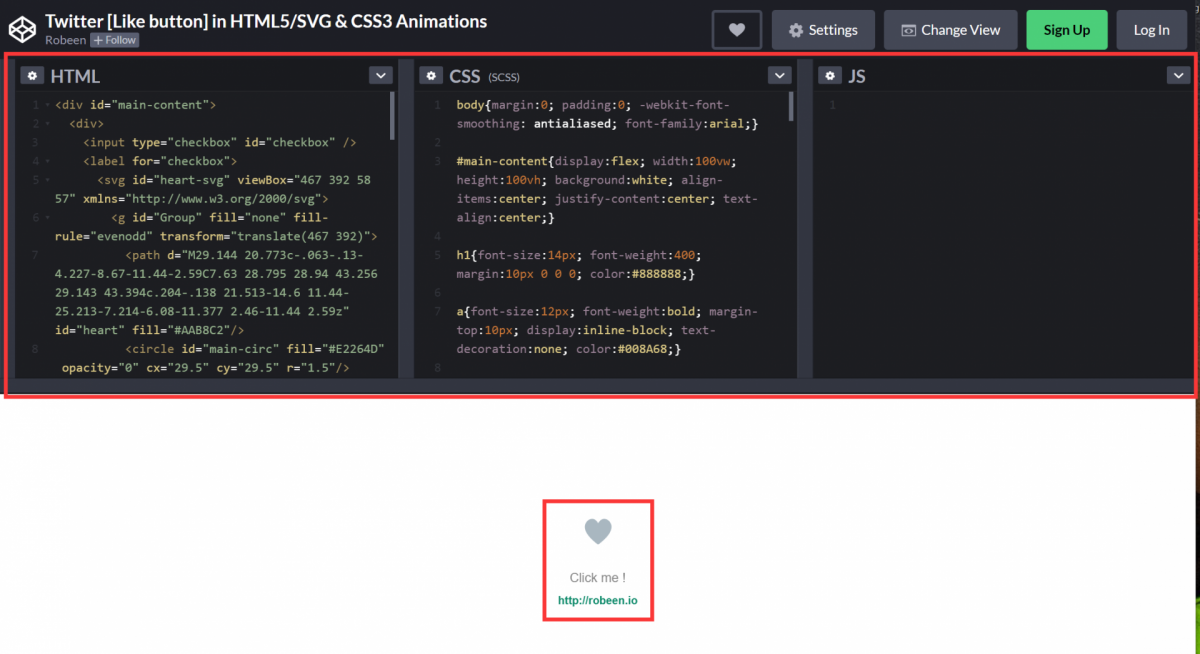
直接去一些开源社区去找。很多效果我是直接去 Codepen 上找的,这都是些开源的代码。如下所示,它会直接列出 HTML + CSS + JS 和预览出来的效果,我只需登录后直接打包下载,或者直接复制出来即可,非常实用!!!

另外要注意,为了页面性能达到最好效果,可以只用 CSS 实现的动画/效果,不要使用 JS 或加载 jQuery 库去实现。
3. 改造成你自己的效果
将你复制出来的东西,换成自己的文字、图片、标签名称等等,不断修改并测试。然后重复上面那些步骤,一个个局部弄出来,最后自己效果图的静态页面就实现了,然后这个页面再根据要求的具体规则精简并完善。
总结
在整个学习过程,一定要擅用 Google 搜索,没有比 Google 搜索更快速有效的学习方法了 ,学习一项全新的技能,我几乎不会去看什么完整教程,一个完整教程看下来,花都谢了你也不一定会运用,学习成效太低,不是工作当中高效的方法。 HTML + CSS 一些标签名称等,重复性都是非常高的,你只需不断地重复练习,2 周达到熟悉的状态没有任何问题,这时候你的大脑基本上就可以形成记忆了,日常可能偶尔还会忘记某个效果怎么写,直接去 Google 搜索下就好了。
注意!我并不是说看教程的学习方法是错误的,我更建议你在学会了之后,再花些闲暇时间去看完整教程,这个过程不仅可以帮助你复习,同时它能帮助你梳理和串联大脑中零散的知识点,形成一个较为完整全面的技能树,也可以说这是一个梳理和总结的过程。


写下你的评论