- F5 刷新页面,浏览器会直接加载缓存,只有在页面内容发生变化时才会去更新资源。
- Ctrl + F5 刷新页面, 浏览器会强制重新加载页面所有资源。
当刷新一个页面的时候,浏览器会尝试使用各种类型的缓存,并且会发送 If-Modified-Since 头到服务器,如果服务器返回 304 Not Modified,那么浏览器会使用本地的缓存;如果服务器返回 200 OK 的资源内容,那么浏览器会使用返回的资源内容,并把资源内容进行缓存,待下次使用。
304 Not Modified //属于读取浏览器缓存的资源
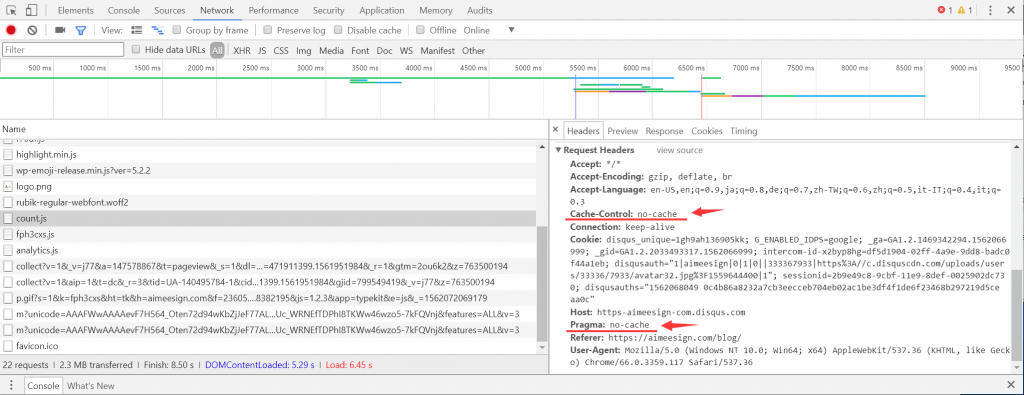
200 OK //属于重新加载的资源IE 会发送 Cache-Control: no-cache 头,Firefox 和 Chrome 除了发送 Cache-Control: no-cache 头之外,还会发送 Pragma: no-cache 头,Opera 比较另类,不发送任何和缓存相关的头。

注:不同浏览器显示会有所不同。
以谷歌浏览器为例,展示这两种刷新状态。首先, F12 调出浏览器审查元素。
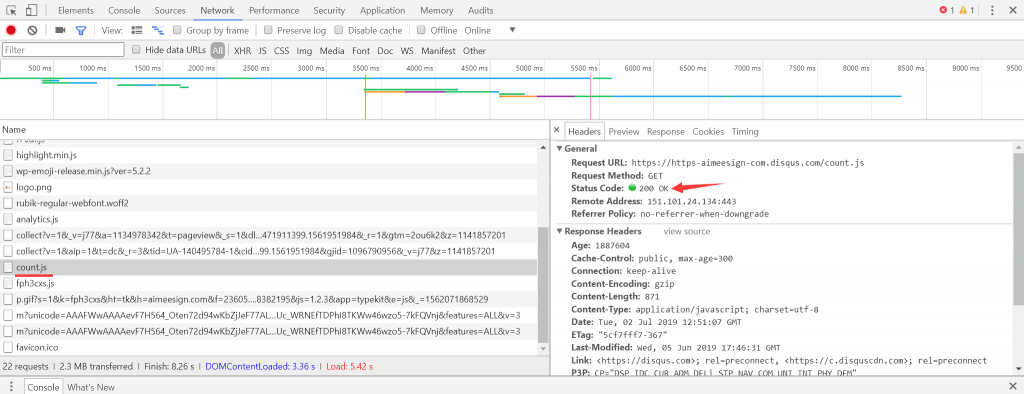
Ctrl + F5 的强制刷新状态(下图所示):返回 200

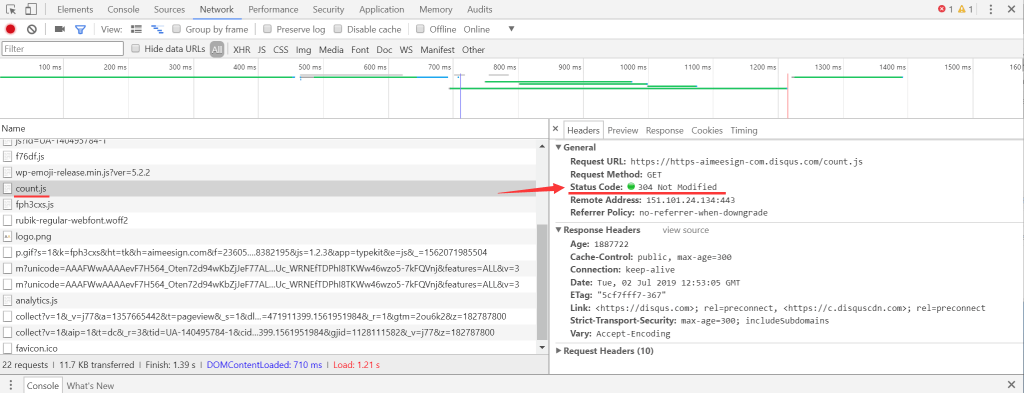
F5 的刷新状态(下图所示):返回 304



写下你的评论