
出于规范性考虑,我决定为联系表单添加隐私政策的功能。
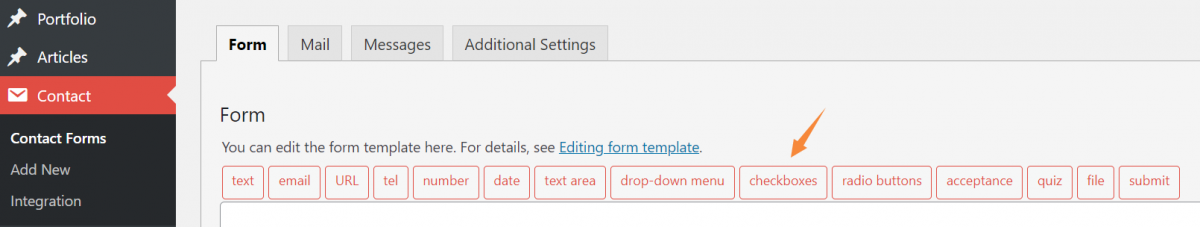
Contact From7 本身有提供 [checkboxes] 功能,见下图 ↓↓↓

但最终经测试发现,该功能只支持显示纯文本,而无法达到我想要的文本上添加隐私政策链接的目的。
经过资料搜索和测试验证,我发现使用它提供的短代码 [acceptance] 可以做到。
实现步骤
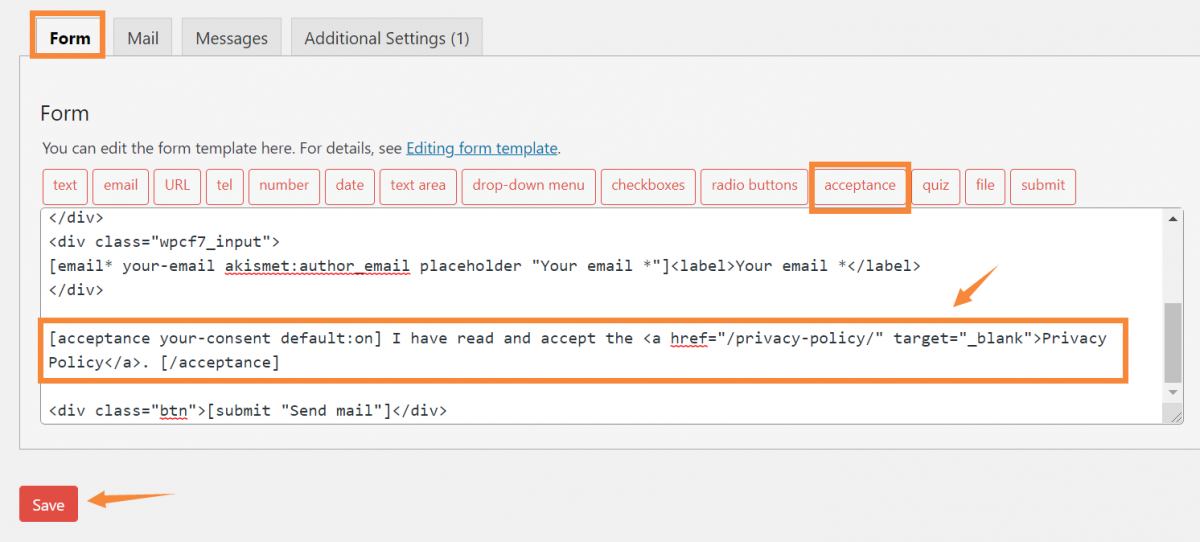
1) 打开 Contact Form 表单配置界面,选择要修改的表单,然后复制下方的代码段,粘贴到你想要的位置,并将链接修改为你的链接,然后点击 Save 保存。
[acceptance your-consent default:on] I have read and accept the <a href="/privacy-policy/" target="_blank">Privacy Policy</a>. [/acceptance]default:on 表示复选框默认为选中状态。

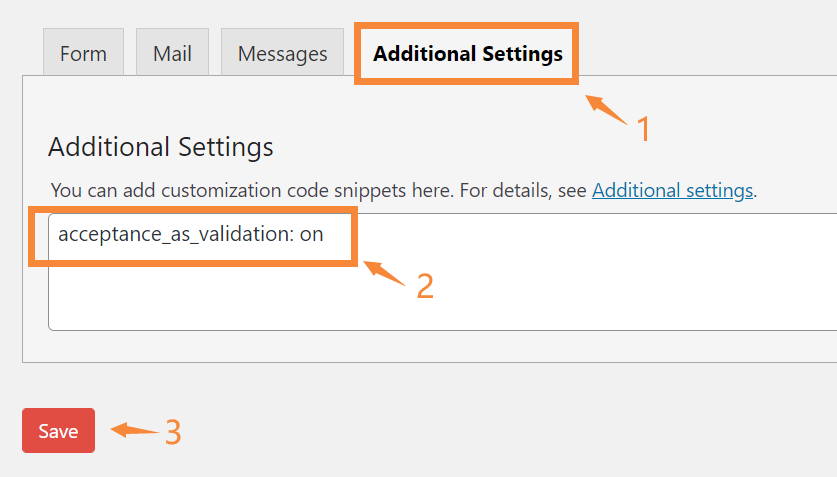
2) 要达到只有用户勾选了复选框才能发送邮件的目的,还需要在 Additional Settings 进行额外的配置,复制下面的代码段,粘贴到图中的位置,然后点击保存即可。
acceptance_as_validation: on
3) 如果有需要,设置你需要的样式,也可参考如下样式进行修改 ↓↓↓
input[type=checkbox]{-webkit-appearance:none;-moz-appearance:none;position:relative;margin:12px;padding:12px;border:2px solid #524b3d;}
input[type=checkbox]:after{content:'';opacity:0;display:block;left:8px;top:4px;position:absolute;width:6px;height:10px;border:3px solid #524b3d;border-top:0;border-left:0;transform:rotate(45deg);}
input[type=checkbox]:checked:after{opacity:1;}
.wpcf7-list-item{display:contents;}
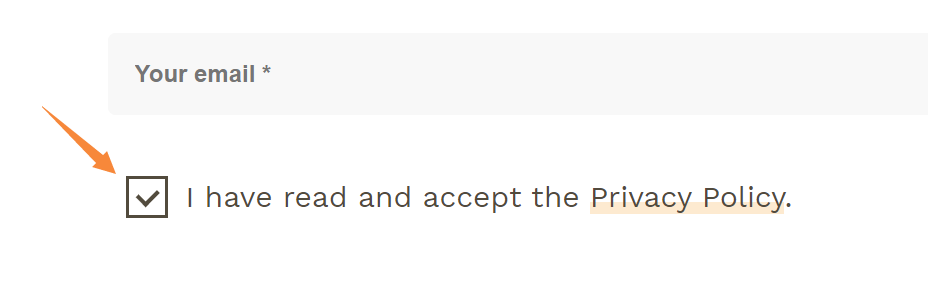
.wpcf7-list-item label{display:flex;align-items:center;} /*复选框和文字垂直居中*/该功能最终测试符合预期,页面预览效果如下 ↓↓↓

写下你的评论